在 JavaScript 开发中,我们经常会遇到这样的场景:一个计算量很大的任务阻塞了主线程,导致页面卡顿,用户交互无响应。为了解决这个问题,开发者们探索了各种方法,其中一个看似奇怪却非常有效的技巧就是 setTimeout(fn, 0)。
setTimeout(fn, 0) 的字面意思是“在0毫秒后执行函数 fn”。实际上,它并不会立即执行,这行代码是一种巧妙的“障眼法”,它利用了 JavaScript 的事件循环机制,将一个任务的优先级“降级”,从而为更高优先级的任务让路。
“0毫秒延迟”的真相
首先,我们必须明确一点:setTimeout(fn, 0) 并不意味着函数会立即在0毫秒后执行。
这里的 0 实际上是浏览器能接受的最小延迟时间。根据 HTML5 标准,setTimeout 的第二个参数如果小于4ms,可能会被浏览器默认为4ms。但更重要的是,无论延迟时间是0还是4,setTimeout 的核心作用是将函数 fn 放入一个异步的“任务队列”中,等待未来的某个时刻执行。
这个“未来的某个时刻”是何时呢?答案就在 JavaScript 的心脏——**事件循环(Event Loop)**中。
核心机制:事件循环(Event Loop)
要理解 setTimeout 的魔力,我们必须先理解 JavaScript 是如何处理任务的。
想象一个餐厅的厨房:
- 调用栈(Call Stack):这是主厨当前正在处理的菜品清单。JavaScript 是单线程的,就像一位主厨,一次只能专注做一道菜。所有同步代码都会被依次放入调用栈中执行。
- Web APIs(浏览器 API):这是厨房里的其他帮手,比如定时器(
setTimeout)、负责网络请求的服务员(AJAX)、处理客人动作的迎宾(DOM事件)。当主厨(调用栈)遇到setTimeout这样的指令时,他不会自己计时,而是把它交给定时器帮手,然后继续做下一道菜。 - 任务队列(Task Queue / Callback Queue):这是帮手们完成任务后,将需要主厨处理的后续工作(即回调函数)放置的等候区。比如,定时器时间到了,就会把
fn这个回调函数放到这个队列里排队。
事件循环(Event Loop) 就是厨房里的调度员。它会不断地检查:“主厨(调用栈)手里的活都干完了吗?”
- 如果调用栈不为空,调度员就耐心等待。
- 一旦调用栈为空(所有同步代码都执行完毕),调度员就会去任务队列里看看有没有等待处理的任务。
- 如果有,它会取出队列中的第一个任务,并将其放入调用栈中,让主厨开始处理。
这个过程周而复始,构成了 JavaScript 的并发模型。
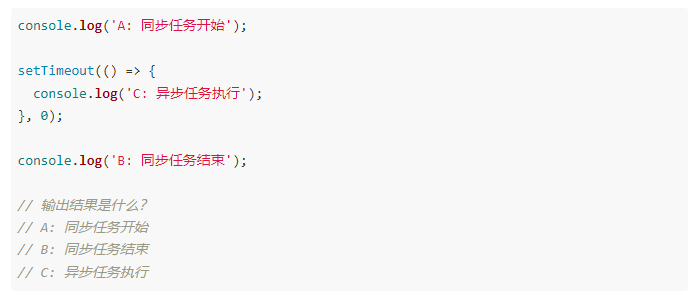
现在,我们用一个经典的例子来演示这个流程:

执行步骤拆解:
console.log('A')进入调用栈,执行,打印 “A”,然后出栈。setTimeout进入调用栈。它不是一个耗时操作,它的作用是通知浏览器 Web APIs 里的“定时器”:“嘿,请在0毫秒后将这个回调函数() => { console.log('C') }放到任务队列里去。” 说完,setTimeout自己就执行完毕并出栈了。console.log('B')进入调用栈,执行,打印 “B”,然后出栈。- 此时,所有同步代码都执行完毕,调用栈变空。
- 与此同时(或者说几乎是同时),定时器帮手发现0毫秒已经到了,于是将
C的回调函数放入了任务队列。 - 事件循环发现调用栈是空的,于是去任务队列里检查,发现了
C的回调函数。 - 事件循环将
C的回调函数推入调用栈。 - 调用栈执行
C的回调函数,打印 “C”,然后出栈。
如何实现“降级”任务优先级?
现在我们回到最初的问题。setTimeout(fn, 0) 到底是如何“降级”任务优先级的?
所谓的“降级”,就是将任务从“立即执行的同步代码”变为“需要排队的异步代码”。
- 高优先级任务(默认):所有写在主流程中的同步代码。它们会霸占调用栈,必须执行完毕后,其他任何事情(包括页面渲染、用户点击响应)才能发生。
- 低优先级任务(通过
setTimeout实现):被setTimeout(fn, 0)包裹的任务。它被移出了当前同步执行的“快车道”,进入了异步的“慢车道”(任务队列),需要等待所有同步代码执行完毕,并且调用栈清空后,才有机会被执行。
这带来的最大好处是:解放主线程。
在 setTimeout 的回调函数被执行之前,浏览器有了一个宝贵的喘息之机。在这个间隙,它可以做更重要的事情:
- UI 渲染:更新界面,比如显示一个“加载中”的动画。
- 用户交互:响应用户的点击、滚动等事件。
实际应用场景
场景一:防止重度计算阻塞UI
想象一下,我们需要处理一个巨大的数据集,这个操作可能需要几百毫秒。
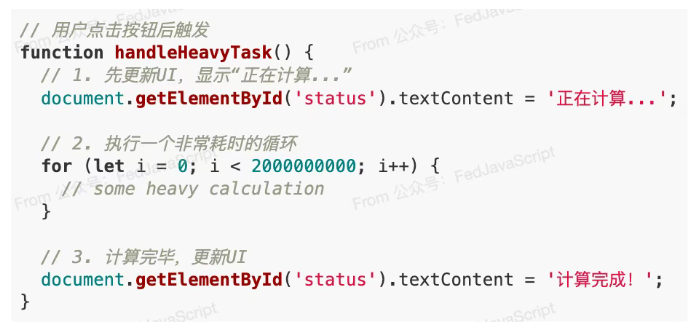
糟糕的实现(会卡死页面):

在这个例子中,当我们调用 handleHeavyTask 时,“正在计算…” 这条状态更新根本不会显示出来! 因为整个 JavaScript 主线程被 for 循环完全阻塞了,浏览器根本没有机会去重新渲染页面。用户会看到一个冻结的界面,直到循环结束后,直接跳到“计算完成!”。
使用 setTimeout(fn, 0) 优化:

现在,流程变成了:
handleHeavyTask被调用,UI 更新为“正在计算…”。setTimeout将耗时的计算任务推入任务队列。handleHeavyTask同步代码执行完毕,调用栈清空。- 浏览器获得控制权,立即执行UI渲染,页面上成功显示“正在计算…”。
- 渲染完毕后,事件循环从任务队列中取出计算任务,开始执行。
- 计算完成后,再次更新UI为“计算完成!”。
通过这个简单的改动,我们极大地改善了用户体验。
场景二:分片处理超长任务
如果一个任务实在太庞大,即使把它放到 setTimeout 里,它依然会长时间阻塞主线程。更好的方法是将其分解成多个小块,每处理一小块就用 setTimeout “让出”一次主线程。

现代替代方案
虽然 setTimeout(fn, 0) 非常经典,但在现代前端开发中,我们有了更多针对特定场景的工具:
requestAnimationFrame: 如果我们的任务与视觉更新(如动画)相关,这是最佳选择。它能保证我们的代码在浏览器下一次重绘之前执行,从而实现更流畅的动画效果。queueMicrotask: 用于调度微任务(Microtask)。微任务的优先级高于宏任务(Macrotask,如setTimeout的回调)。它会在当前同步代码执行完毕后、下一次事件循环开始前立即执行。Promise.then()也是一个典型的微任务。- Web Workers: 对于真正CPU密集型的、与UI无关的计算,最好的方式是将其完全放到一个独立的后台线程中,这就是 Web Workers 的用武之地。它完全不会阻塞主线程。
setTimeout(fn, 0) 是一个看似简单却蕴含深刻原理的技巧。它不是用来精确计时的,而是一种利用事件循环机制,将任务从同步执行流中剥离,推入异步任务队列的手段。
通过这种“降级”操作,我们可以有效地防止长时间运行的脚本阻塞主线程,保证UI的流畅和用户的即时响应。下次当我们遇到页面卡顿时,不妨想一想,是否可以用 setTimeout(fn, 0) 为我们的任务巧妙地“让个路”。


没有回复内容